Сегодня хотим поделиться с вами трендами дизайна приложений в 2020 году. Ниже мы расскажем о наиболее интересных из них и приведем примеры для наглядности. Вы увидите, что в этом году дизайны стали как никогда яркими и «отшлифованными» до блеска. Давайте вдохновляться!
Иллюстрации спереди и по центру
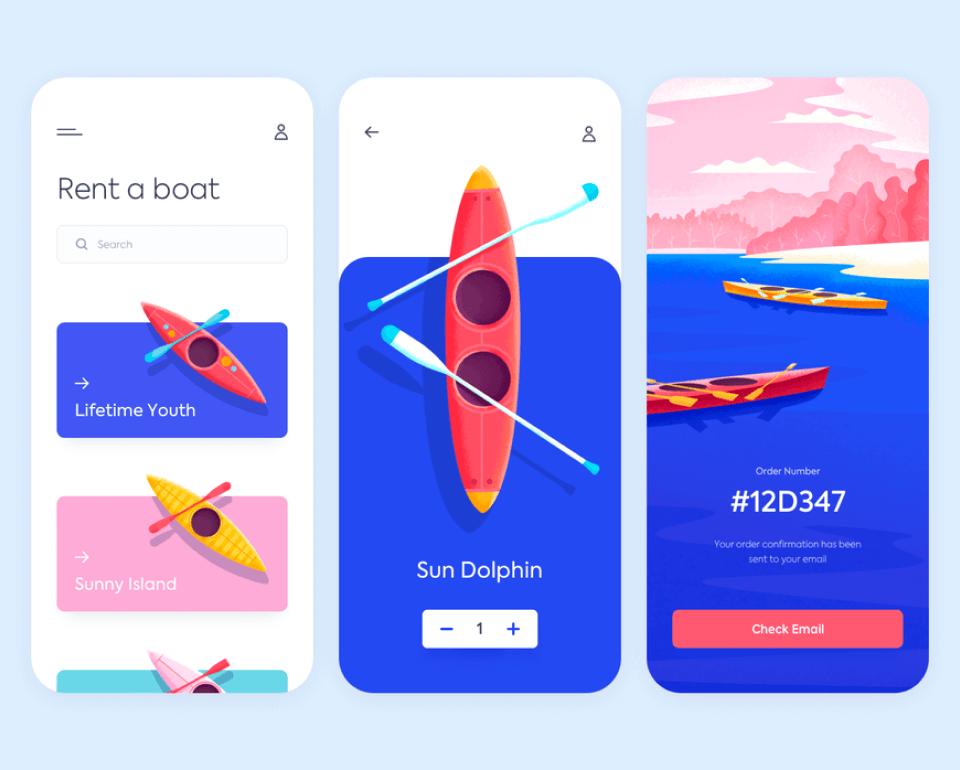
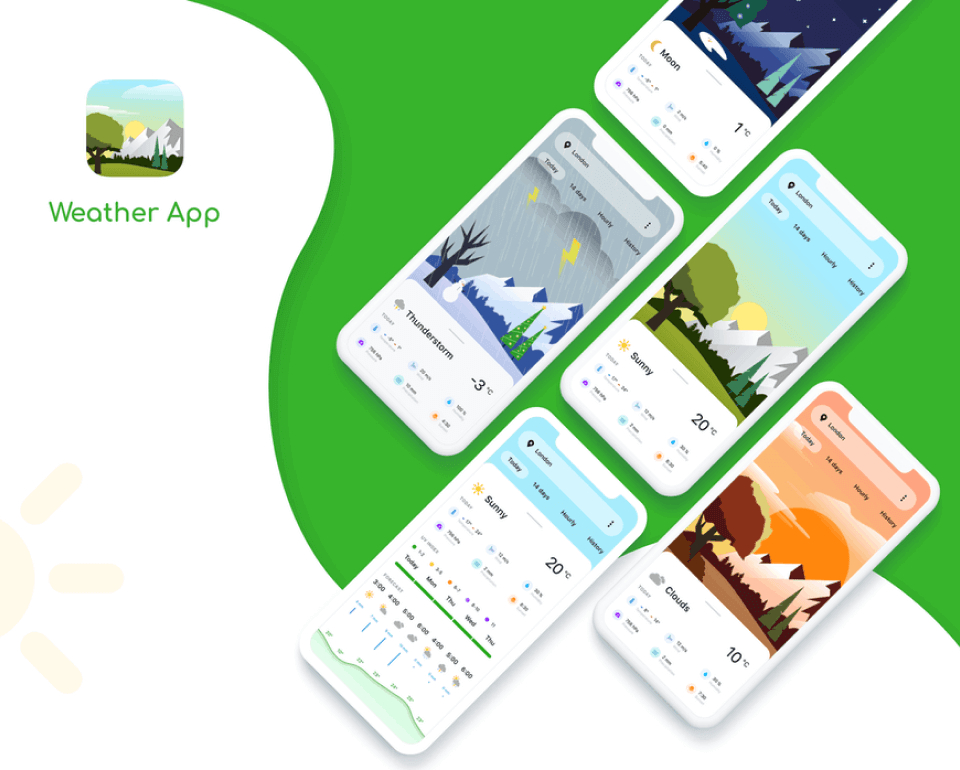
В 2020 году мы увидим большие иллюстрации в приложениях. Буквально. И речь идет не только о графике – это настоящие произведения искусства.
Rent a boat
Weather app
Шрифты с засечками
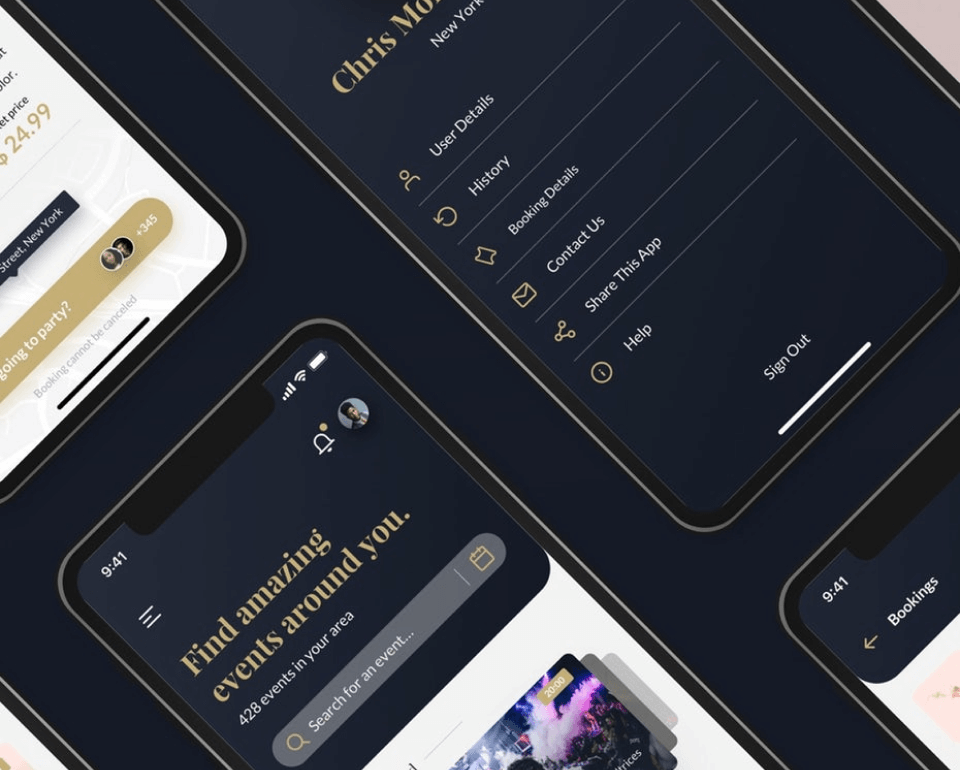
На смену классическим приходят шрифты с засечками, которые занимают пьедестал славы. Совместное использование двух видов шрифтов дает возможность более ярко выделить основную информацию, а также придают серьезности (поэтому вы не встретите их в мире Angry Birds и Whisper).
Event Social App
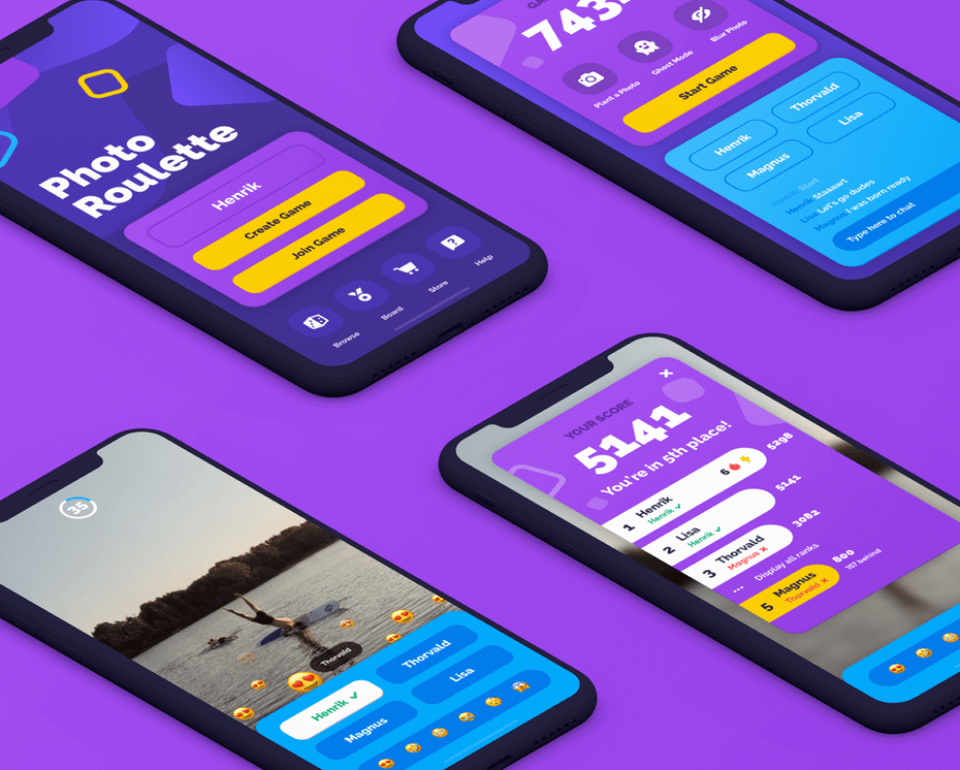
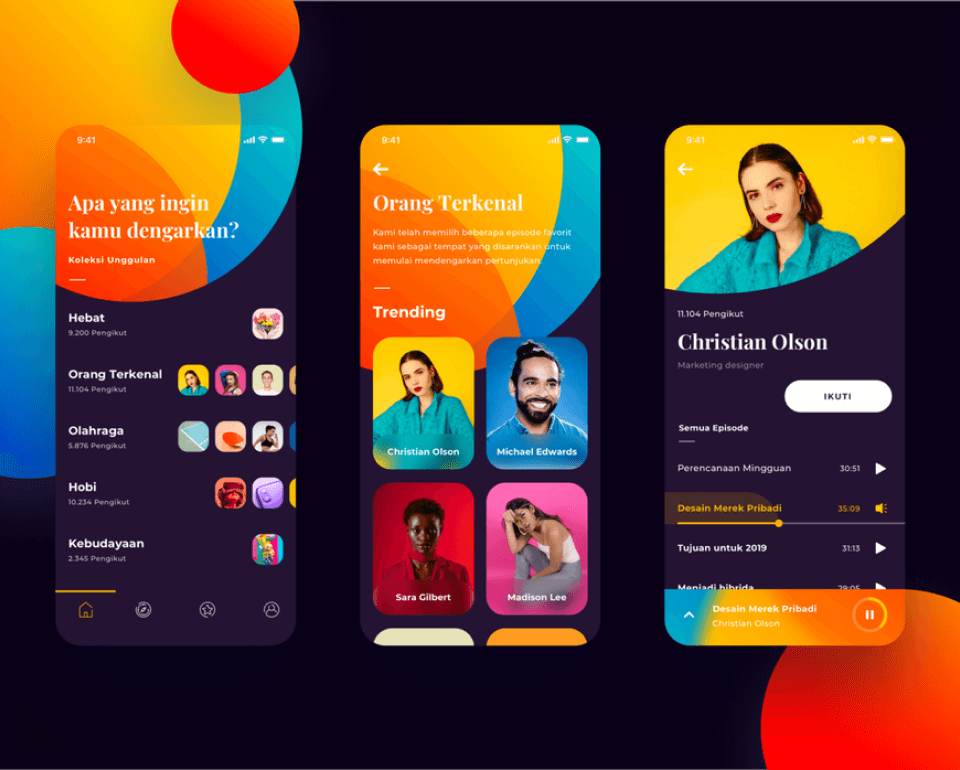
футуристическая цветовая перегрузка
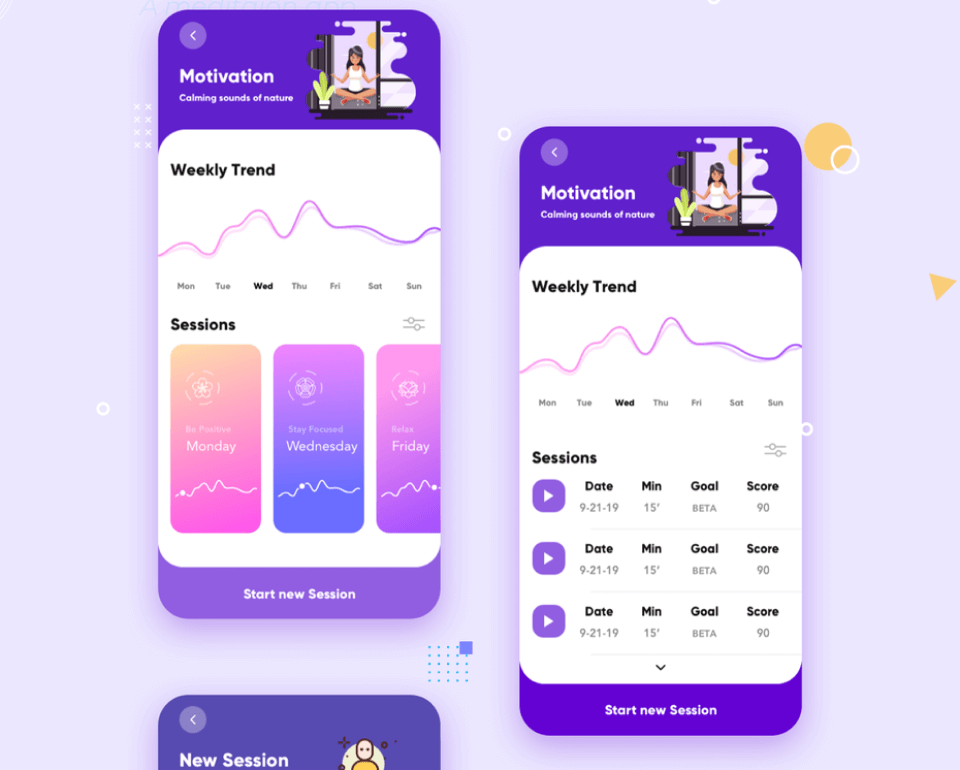
Одна из главных тенденций брендинга приложений на этот год – максимальное количество цветов. Хотя дизайнеры работают с каждым цветом радуги, некоторые из них (фиолетовый, синий, розовый и др. неоновые цвета) смотрятся лучше, технологичней. Почему? Это цвета будущего! Они не появляются в природе и кажутся чем-то новым. А в сочетании с темным фоном они выглядят еще ярче – в стиле киберпанк. Кроме того, доминирование ярких цветов связано с возможностями цветопередачи современных девайсов, которые способны передать самые смелые цвета.
Entrain
Photo Roulette
Podcast App
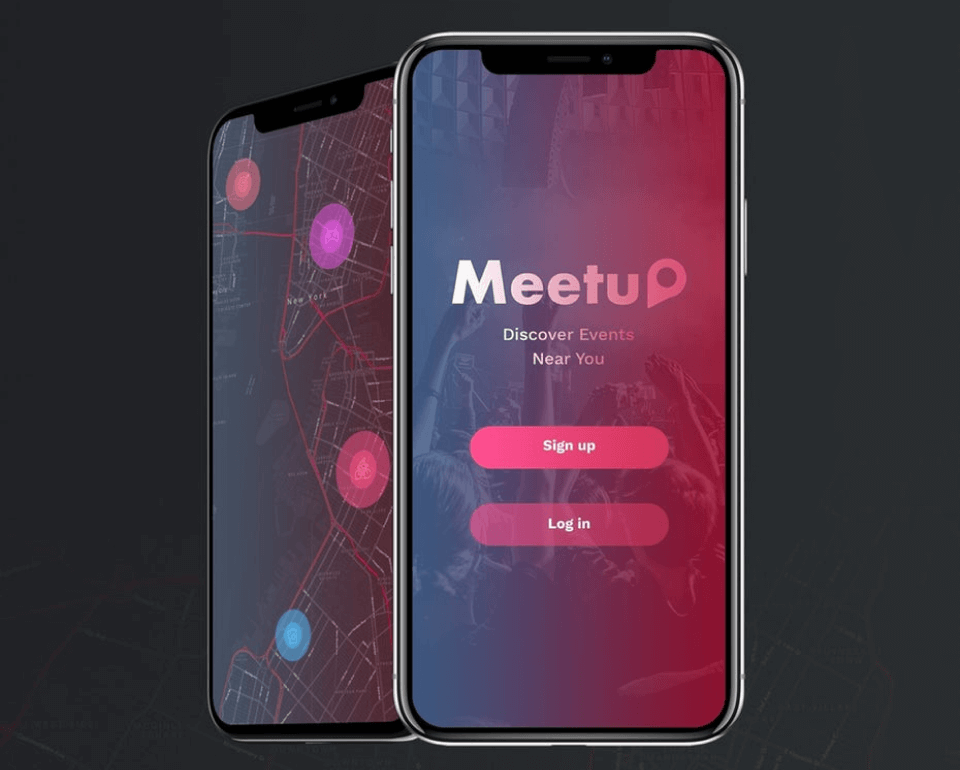
прозрачные элементы
В 2020м мы увидим на экранах приложений градиенты, наложения и всплывающие окна – они будут прозрачными и полупрозрачными.
Meetup
Elias craft
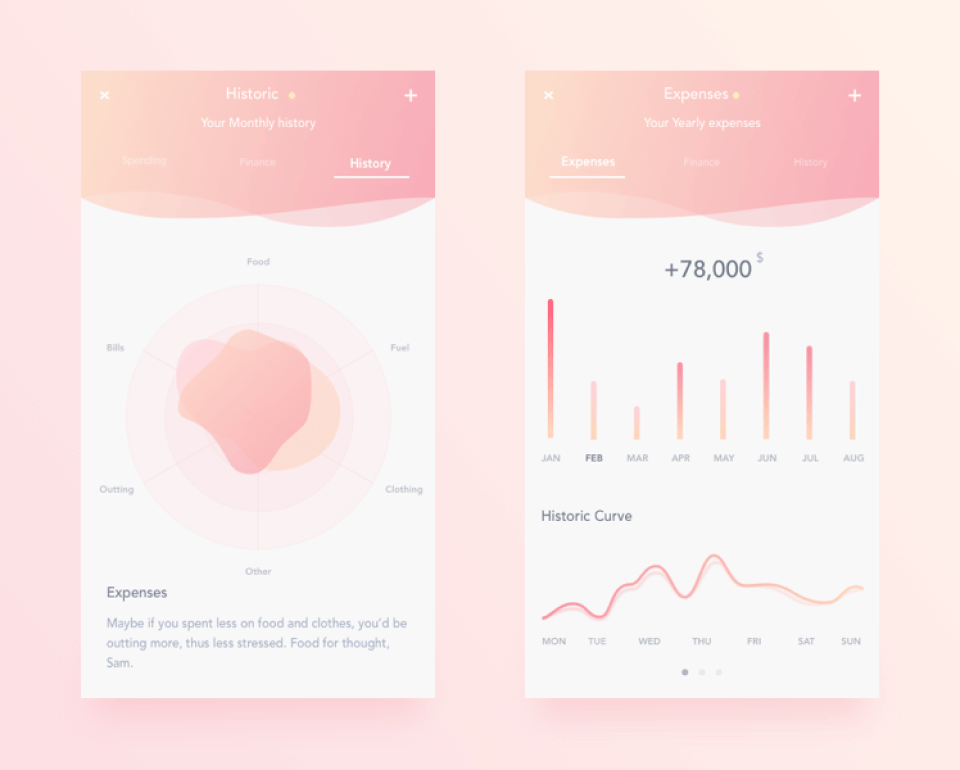
округлые, органические формы
Мягкие формы набирают обороты в 2020м – они упрощают взаимодействие с технически сложными интерфейсами и разрушают стереотипы. Например, актуально применение этого тренда в приложениях финансовых структур – они уже не кажутся такими холодными и тяжелыми.
Expenses
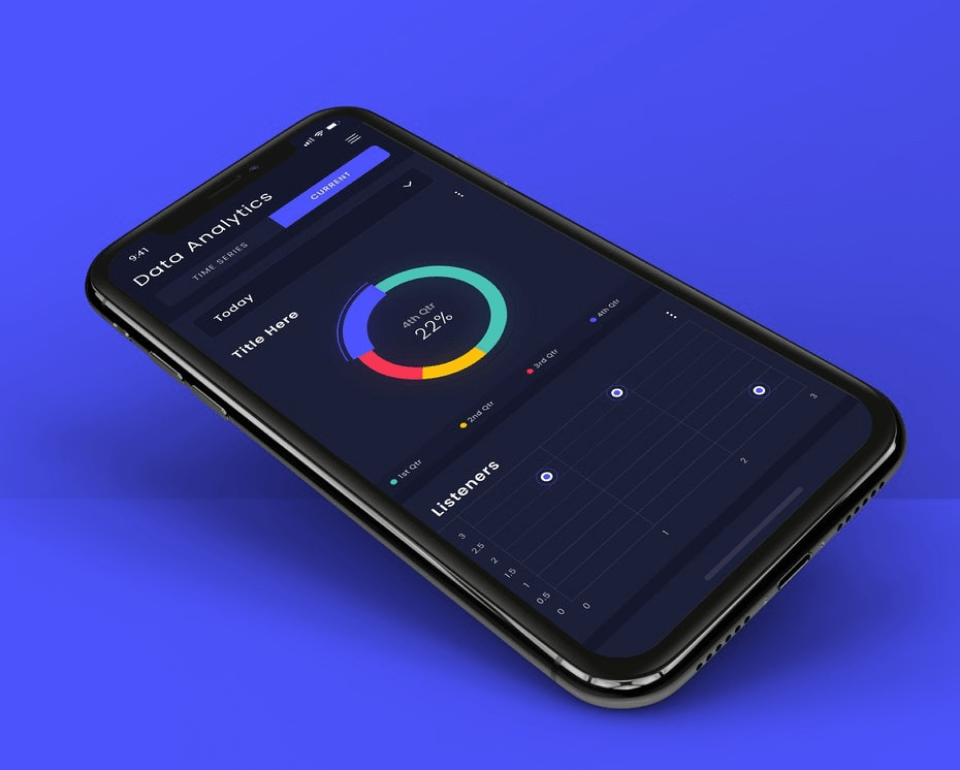
темный режим
В этом году дизайн приложений будет учитывать наши пристрастия посидеть в телефоне поздно вечером. Дизайнеры сосредоточились на темном режиме, чтобы сделать удобнее просмотр в темное время суток/в темных помещениях, позаботиться о здоровье глаз пользователей и снизить расход заряда батареи телефона – светлый, но не ярко белый текст на контрасте с фоном.
Music data analytics App
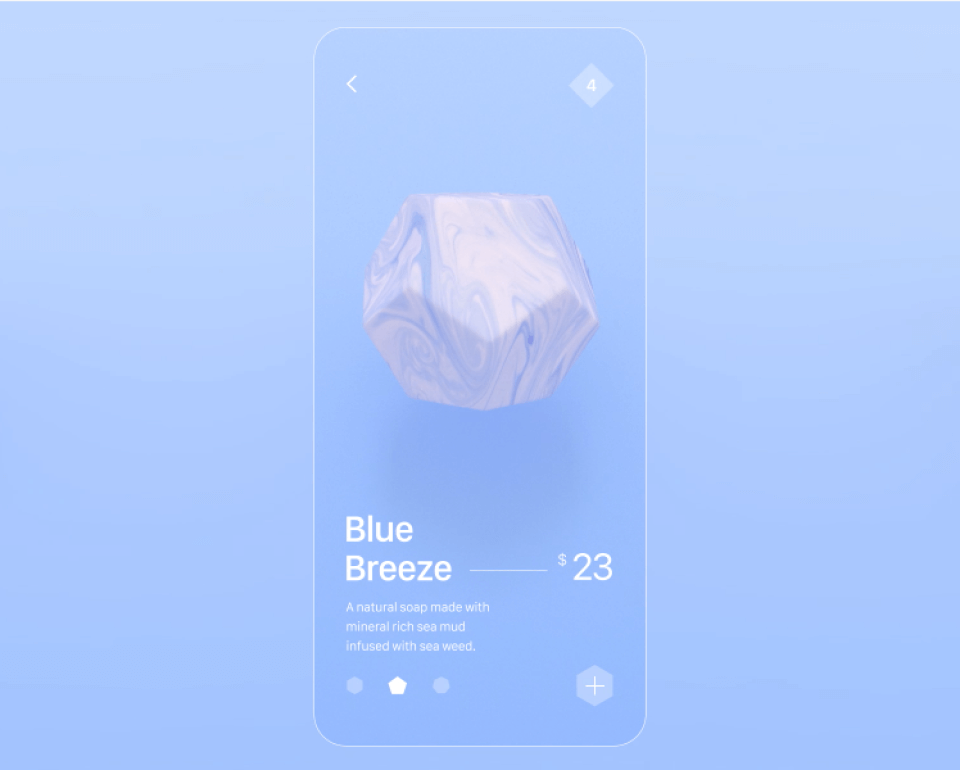
3D-элементы
Эта тенденция отражает новые возможности современных смартфонов. В центр композиции помещаются 3D-элементы, создавая все новые виртуальные миры с полным эффектом присутствия. Трехмерное изображение на плоском экране телефона создает иллюзию физического пространства, в которое можно буквально войти.
Soap store
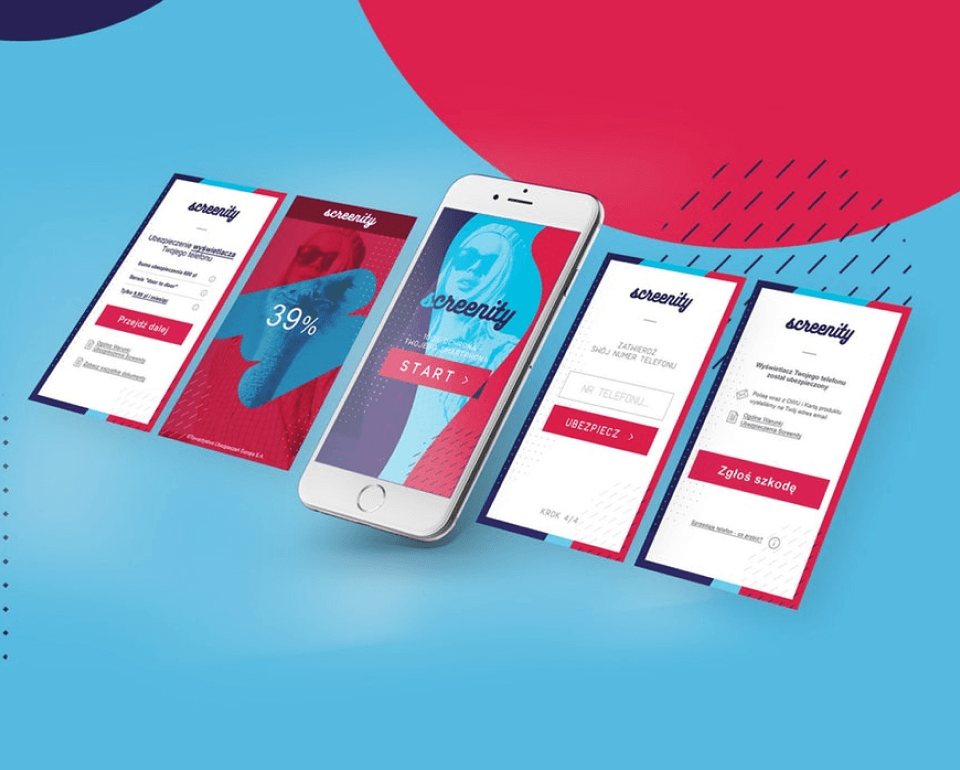
retro vibes
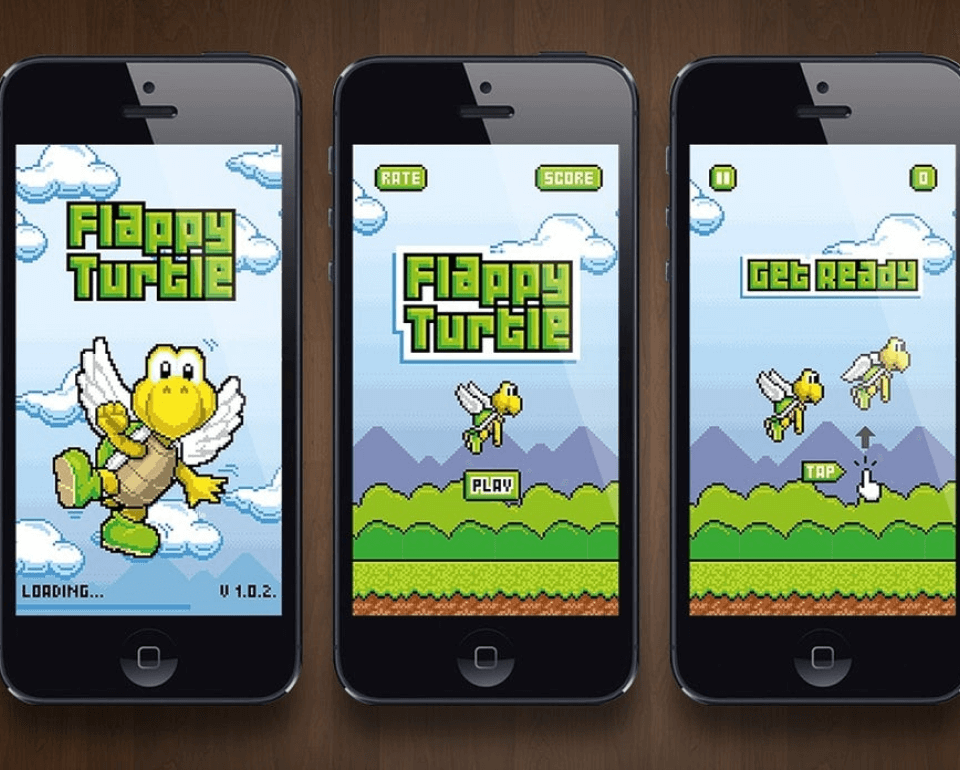
Ретро стиль компенсирует технологичность предыдущих трендов и добавляет душевности приложениям. Вдохновение стилистикой видеоигр и компьютерных экранов конца 80х – начала 90х – простая блочная графика и пиксельные тексты.
Screenity
Flappy Turtle
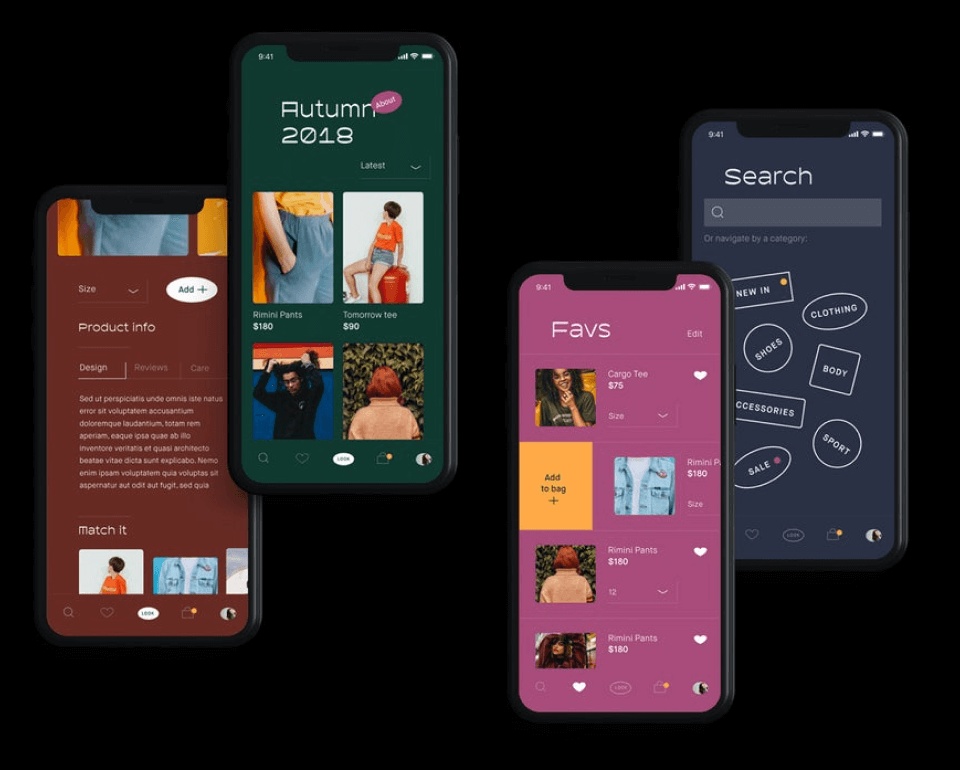
Look Book
персонализация и настройка
Все на благо пользователя и для его удобства – настраиваемые приложения. В наши дни люди хотят не просто неплохое приложение, а персонифицированную платформу для решения конкретной задачи. Пользователю больше не нужно «учить» приложение, система подчерпнет нужную информацию сама.
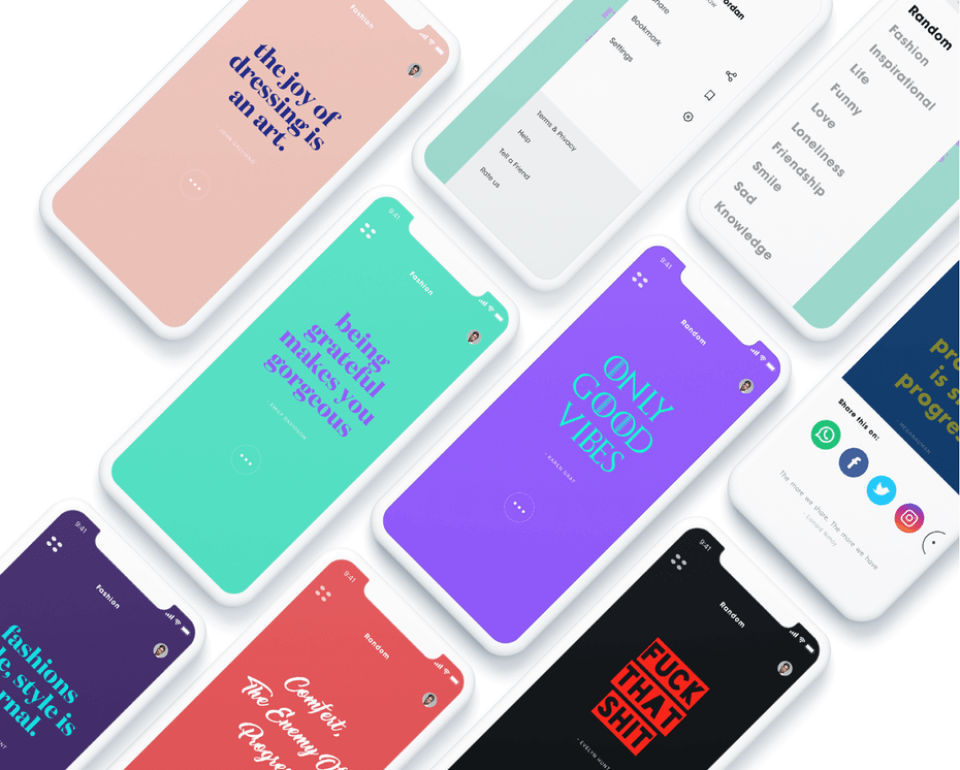
Quote Generator App
Понравились стилистические решения?
Мы готовы предложить вам уникальный дизайн вашего проекта!