Мы можем часами говорить о веб-дизайне, но постараемся держать себя в руках.
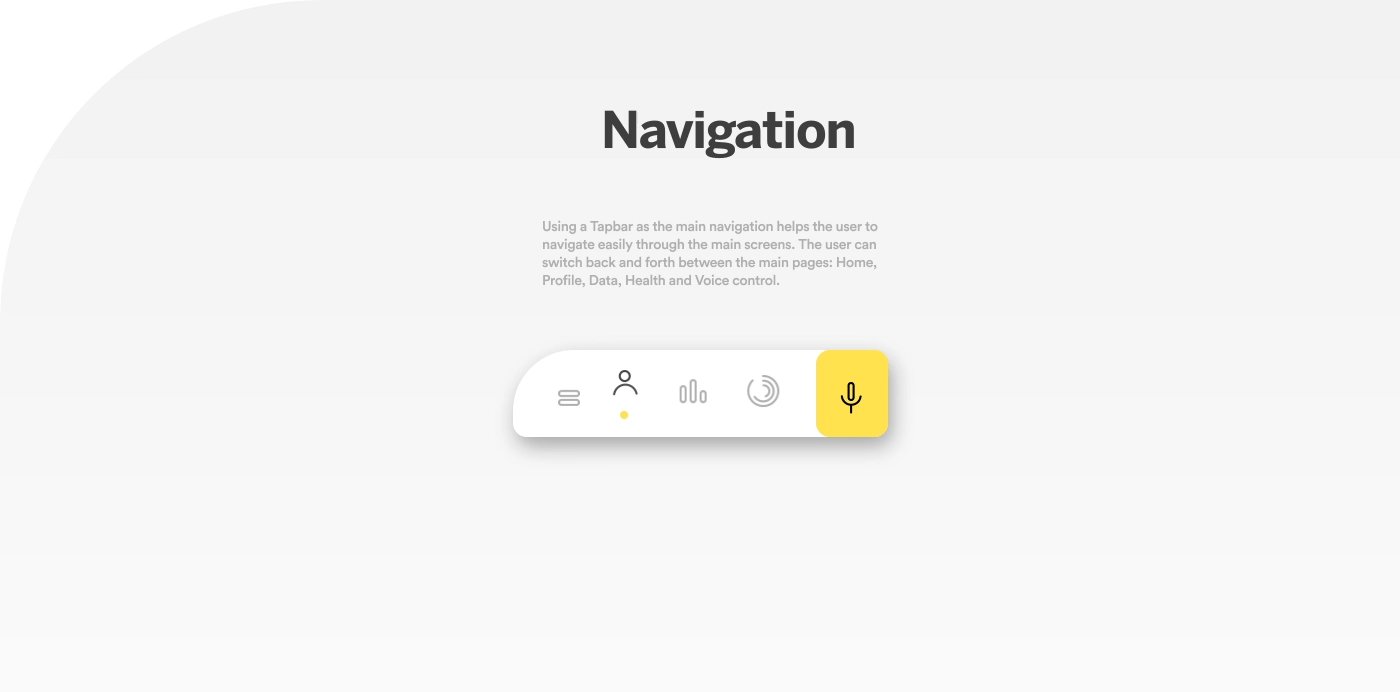
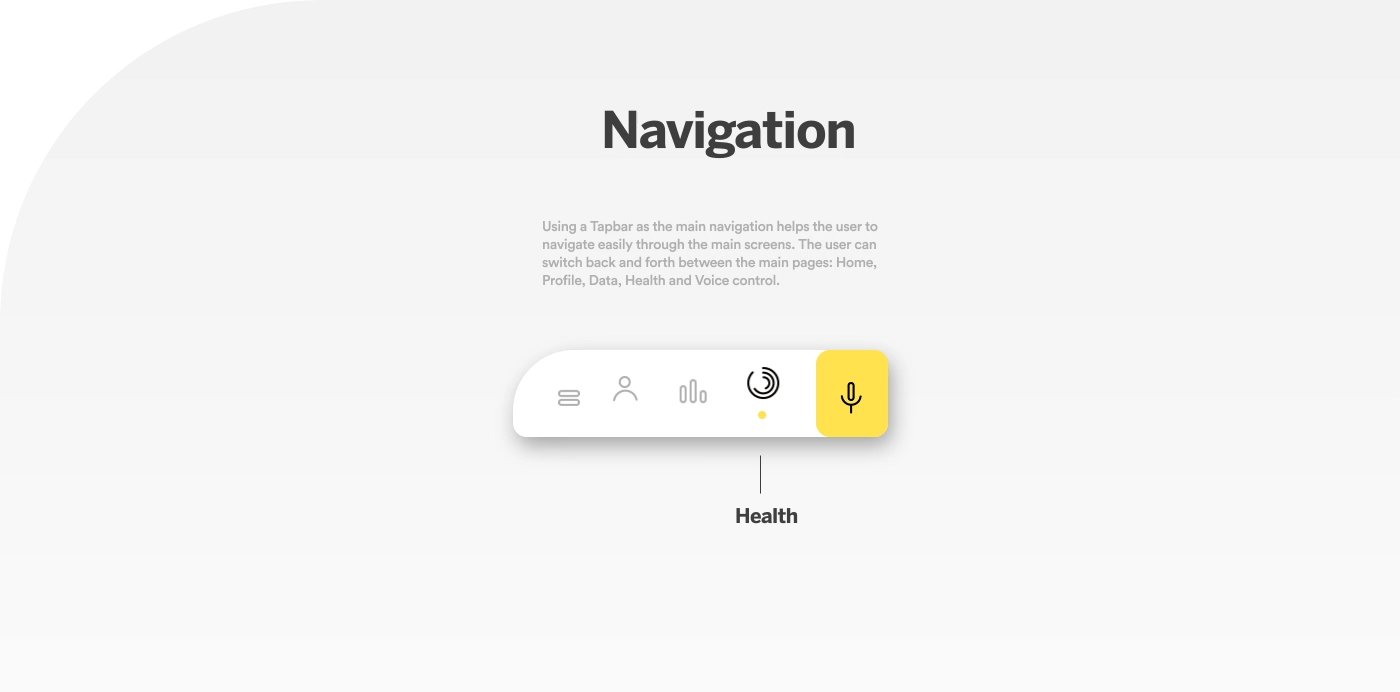
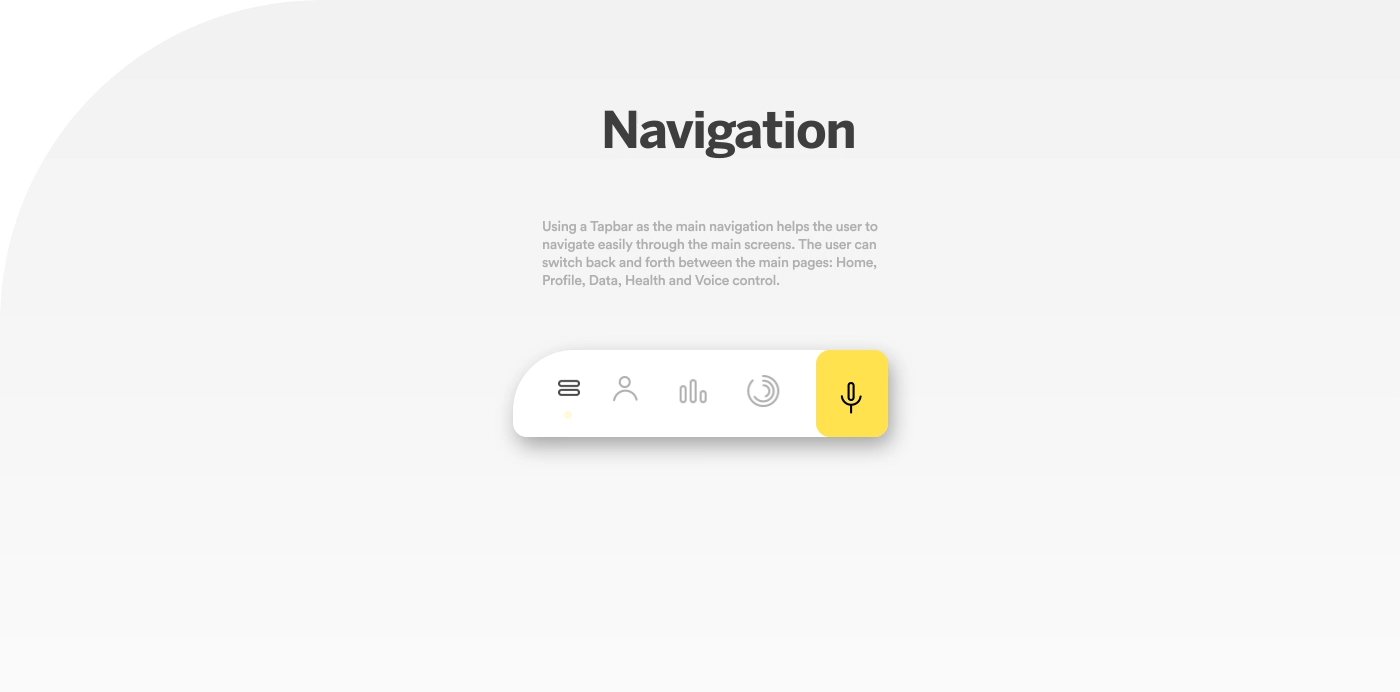
Пользовательский интерфейс – вот, что значимо. Это то, как вы и ваши клиенты видят готовый продукт. Поговорим о том, какие тренды в этом направлении будут актуальны в 2020м: что ожидает увидеть пользователь и как упростить его жизнь взаимодействие с продуктом.